React -ohjelmistokehitys
Reactin on yksi suosituimpia ja käytetyimpä sovelluskehityksen teknologioita tänään. Sen suosio on jatkuvassa kasvussa, erityisesti headless-tyyppisten toteutusten frontendin ja CMS:n hallintapaneelien luomiseen. Sovellamme Reactia monenlaisiin käyttötapauksiin, ja suosittelemme sitä useissa tapauksissa käytettäväksi teknologiaksi.
Mikä on React?
React on JavaScript-kirjasto. Käyttöliittymän eri näkyvät palaset pilkotaan React-komponenteiksi, jotka pystyvät liikuttamaan olennaista dataa itsensä ja muiden komponenttien kanssa. Komponentit ovat itsenäisiä toiminnallisia sovelluksen kokonaisuuksia, joiden riippuvuus toisistaan pysyy hyvin pienenä. Tämä mahdollistaa kompaktimman koodin, hyvän jatkokehitettävyyden sekä korkean sovelluksen sisäisen modulaarisuuden tason.

React käytännössä
Esimerkiksi kirjautumisdialogi, joka ilmestyy nappia painamalla voisi koostua näistä komponenteista:
- Overlay-komponentti, jossa on navigaatio, menu, sisältö ja footer
- Appbar-komponentti, joka on navigaatiopalkki sivun yläosassa
- LoginPopper-painike, joka näyttää ja piilottaa kirjautumisnäkymän painikkeesta
- Login-komponentti, joka piirtää kirjautumislomakkeen ja kommunikoi rajapinnan kanssa kirjautumisesta
Yllä listatun kirjautumiseen tarvittavan komponenttipuun mikä vain osa pystyy näkemään dataa, jos se tallennetaan esimerkiksi Redux-storeen. Redux on koko sovellusta koskevan datan liikuttava kirjasto, jonka avulla esim. “Login” -komponentti voi tallentaa `isloggedin` arvon muiden komponenttien luettavaksi. Kun rajapinta antaa jotain hyödyllistä oikeilla kirjautumistunnuksilla, Reduxiin tallennetaan kirjautumisarvo ja mahdolliset tokenit ja muut vastaavat elementit.
Reactia – sen kattavan tapahtumahallinnan vuoksi – käytetään usein piirtämään koko käyttöliittymä, mutta yksittäisiä React-suorituksia voi kiinnittää myös yksittäisiin elementteihin. Esimerkiksi tyytyväisyyskyselylomake voi olla React-komponentti, joka sivun latautuessa aktivoituu ja alkaa kuuntelemaan käyttäjän klikkauksia ja valintoja.
React Native
React Native mahdollistaa mobiilisovellusten luonnin samanlaisella käyttöliittymäprosessilla kuin React. Erona on, että usein React Nativessa käytettävät valmiit komponentit ovat vahvemmin integroitu puhelinkäyttöön.
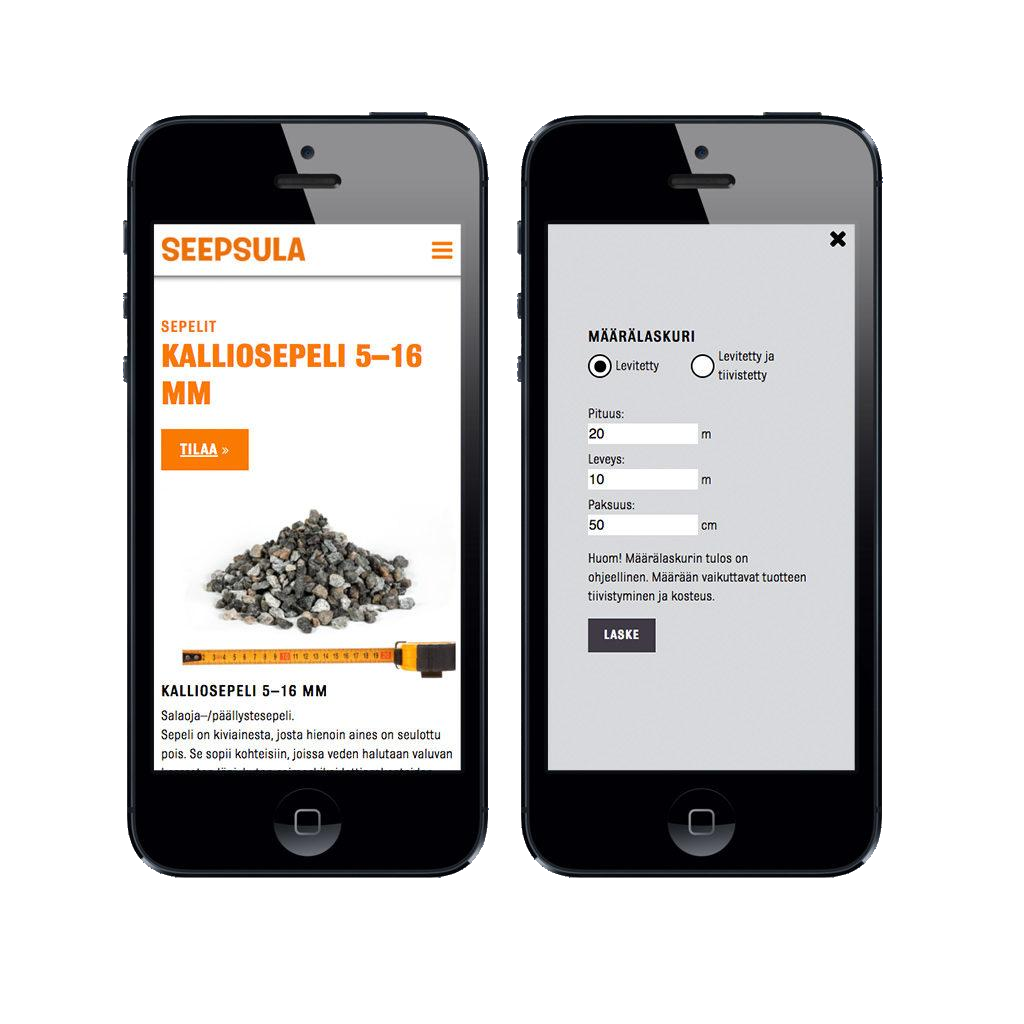
Toteutimme Seepsulan sopimusasiakkaille tarkoitetun tilaussovelluksen React Nativen avulla iOS ja Android -alustoille.

Reactin vahvuuksia
Monien muiden frontend-frameworkien tavoin myös React tarjoaa täyden kontrollin käyttöliittymässä tapahtuviin asioihin. React tuo valmiiksi niin sanotut “Eventit” jokaiseen lähtöön, ja nimensä mukaisesti reagoi muutoksiin datassa. Esimerkiksi: Jos lista näytettävistä tuotteista päivittyy, päivittyy myös sitä esittävä komponentti automaattisesti.
Reactin hyötyjä on myös Frontendin riippumattomuus sovelluksen backendistä, ja vastaavasti toisin päin. Samaa frontendiä voi käyttää toisen backendin kanssa, kunhan rajapinnat ja niiden datan rakenne pysyy samana. Tämä näkyy nykyään suosituissa headless-toteutuksissa.
Reactin ominaisuuksiin kuuluvat hyvä performanssi ja nopeat latausajat. Sivun eri osat voidaan ladata halutussa järjestyksessä ja sivun datan päivittyessä vain sitä koskevat komponentit piirretään uudelleen. Tämän merkitystä ei voi väheksyä erityisesti hyvin suurien käyttäjä- ja latausmäärien tapauksessa.

Mitä Reactilla voi tehdä?
Reactin avulla voi toteuttaa kaikkea mikä näkyy ruudulla ja renderöidään clientin päässä, esitetään se sitten verkkoselaimella, mobiilisovelluksena tai Electron.js työpöytäsovelluksella. Sillä voi tehdä esimerkiksi verkkosivustojen käyttöliittymiä ja hallintapaneeleita, tai mobiili- ja työpöytäsovelluksia käyttämällä React Native ja Electron -kirjastoja.
Reactin rooli kulkee käsi kädessä JavaScriptin kanssa. Typescript/Javascript on Noden suosion noustua erittäin “valmiiksi katettu” pöytä tehdä sekä frontend- että backend-sovelluksia. Reactin suosio on jatkuvassa kasvussa ja yksi käytetyimpä teknologioita headless-tyyppisten toteutusten frontendin ja CMS:n hallintapaneelien luomiseen.
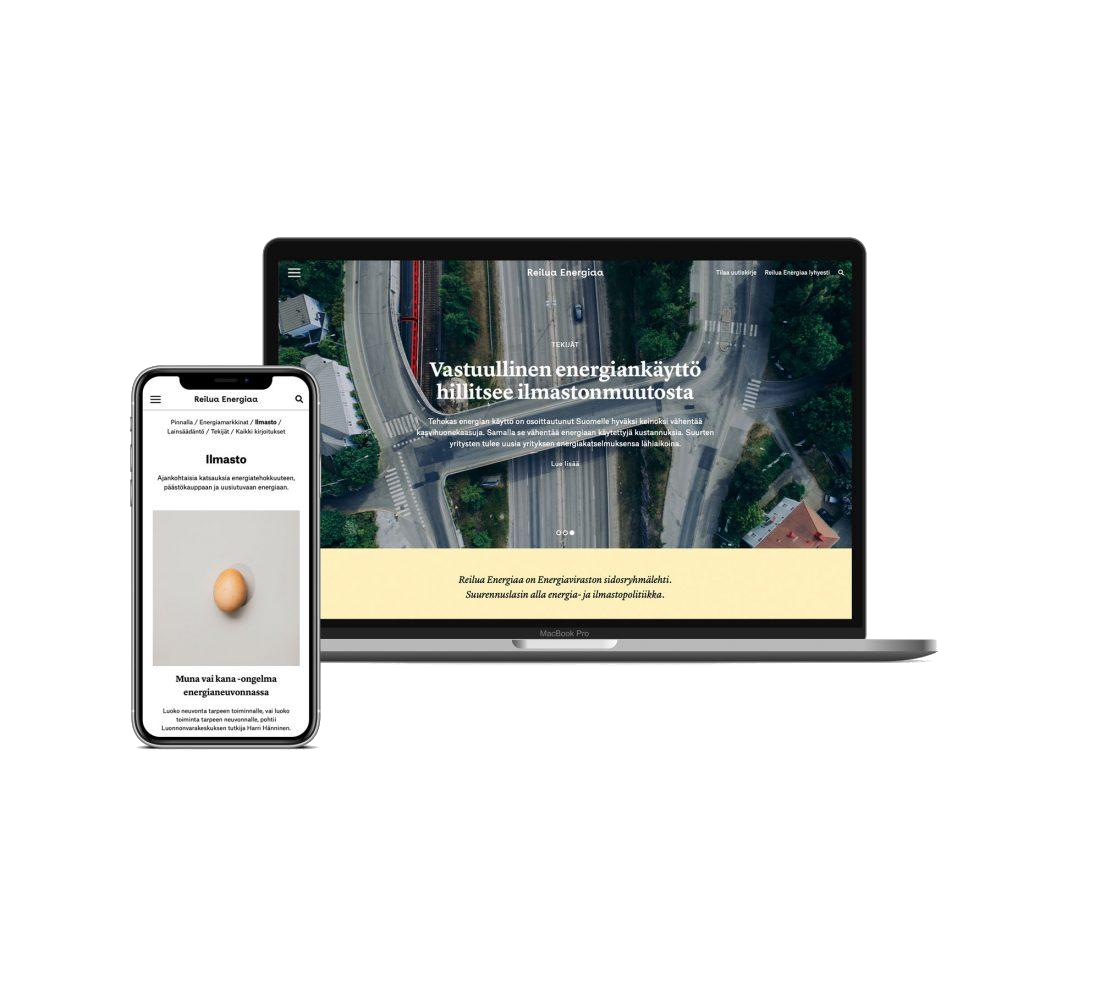
Toteutimme Reilua energiaa -verkkolehden artikkelinostot ja hakutoiminnon Reactin avulla.
Reactin tänään ja huomenna
React on saavuttanut todella suuren suosion verkkopalveluiden käyttöliittymien ja kirjautumisen takana olevien hallintapaneeleiden toteuttamisessa. Hyvin todennäköisesti Reactin suosio vain jatkaa kasvamistaan sen modulaarisuuden, korkean jatkokehitettävyyden ja tehokkuuden ansiosta.
Sohovalla olemme käyttäneet Reactia mm. Tilaussovelluksen toteuttamiseen sekä mobiilisovelluksina (React Native, iOS, Android) että siihen liittyvinä lisäulottuvuuksina (esim. Sisällönhallintapaneeli ja rajapinta). Olemme myös hyödyntäneet reactia yksittäisten verkkopalveluiden eri ominaisuuksissa, kuten esimerkiksi sisältöjen (kuten työpaikkailmoitukset tai uutiset) esittäminen ja haku.